Wat? Waarom? Hoe?
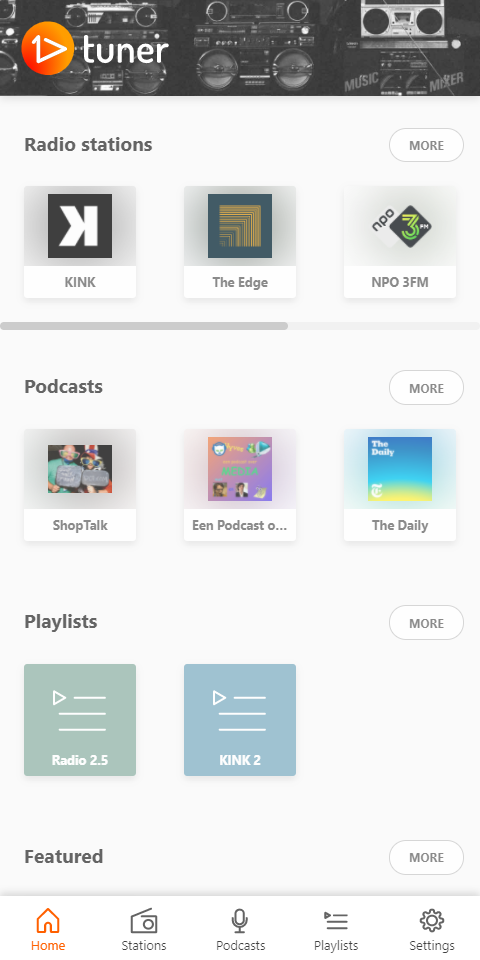
Op 1tuner.com kun je luisteren naar radio en podcasts.
Ik wilde graag een web app maken om meer te leren over front-end frameworks. Daarnaast wilden we op kantoor automatisch schakelen tussen radiostations, dus dat vroeg om een oplossing 😎 (via "Playlists" kan je een luisterschema maken).
Meer weten? Ik heb er twee stukjes over geschreven: "Creating a web app as side project" & "Updating my web app side project".
Dit is een statische, pre-rendered web app gemaakt met ⚛️ Preact.
Je kunt 'm ook terugvinden op GitHub.
What? Why? How?
At 1tuner.com you can listen to radio and podcasts.
I wanted to create a web app to learn more about front-end frameworks. And at the office we wanted to automatically switch radio stations throughout the day. That problem needed to be solved... 😎
If you want to know more, I wrote 2 articles about it: "Creating a web app as side project" & "Updating my web app side project".
This is a static, pre-rendered web app made with ⚛️ Preact.
Find out more on GitHub.